An interactive font changer in VS Code
One of the annoying things about VS Code is that it doesn’t have a built-in way to change the fonts interactively. You have to go to the settings and change the font family manually. And if you want to try out different fonts, you have to do this over and over again.
But there’s a way to change the fonts in VS Code interactively. You can do this by using the Font Changer extension. This extension allows you to quickly change fonts by selecting from installed fonts from the command palette.
You can install this extension by searching for “Font Changer” in the extensions tab or by running the following command in the command palette.
ext install TalhaBalaj.actual-font-changer
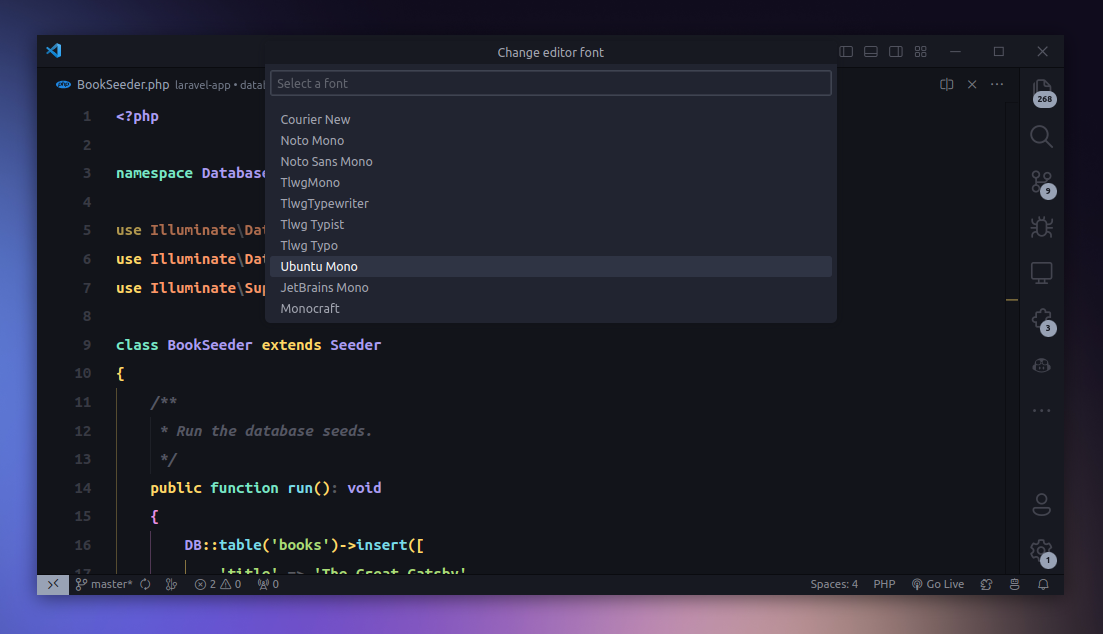
Once installed, you can change the font by running the Font Changer: Select Global font command from the command palette. This will open up a list of all the fonts installed on your system.
You can see the selected font being applied to the editor in real time before choosing the one you like. Once you’ve selected the font, it will be applied to the editor.
I think it comes in handy when you want to try out different fonts in VS Code without much hassle. Give it a try!
👋 Hi there! This is Amit, again. I write articles about all things web development. If you enjoy my work (the articles, the open-source projects, my general demeanour... anything really), consider leaving a tip & supporting the site. Your support is incredibly appreciated!